【代码】HTML网页中导入jquery并执行代码。
”html 引入在线jquery“ 的搜索结果
通过在线引入jQuery库,并使用它进行编程,您可以利用jQuery强大的功能来简化JavaScript编程。只需将jQuery库文件引入HTML页面中,并使用jQuery的选择器、事件处理和其他功能,您就可以轻松地操作DOM、处理事件和...
jquery插件引入文件
标签: 引入文件
并且jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use ...
HTML中的jquery
将下载的jquery-3.1.7.js 放到本HTML同目录下。
无论你选择哪种方法,一旦成功引用了jQuery,你就可以开始使用它强大的功能来简化和增强你的JavaScript代码。首先,你需要从jQuery官方网站(https://jquery.com/)或GitHub仓库(https://github.com/jquery/jquery...
jquery是一个用来代替JavaScript来快捷书写前端脚本语言的库,jquery可以大大的简化复杂的js代码,使开发人员专注于实现页面的效果。jquery的导入方式有两种,一种是本地导入,一种是从超链接导入。方式一:本地导入...
一、jQuery官网下载jQuery文件 首先需要去jQuery官网下载对应版本的jQuery文件(**各个版本都行,我这里以最新版本为例) ...三、html中引入jQuery <!DOCTYPE html> <html lang="en"> <...
JS 在线引入jQuery
标签: js
1、在线引入只需要在html中的head里引入一行代码,下面有百度、官网、微软的jQuery亲测有效 <!-- 官网jquery压缩版引用地址: --> <script src="http://code.jquery.com/jquery-2.1.4.min.js"></...
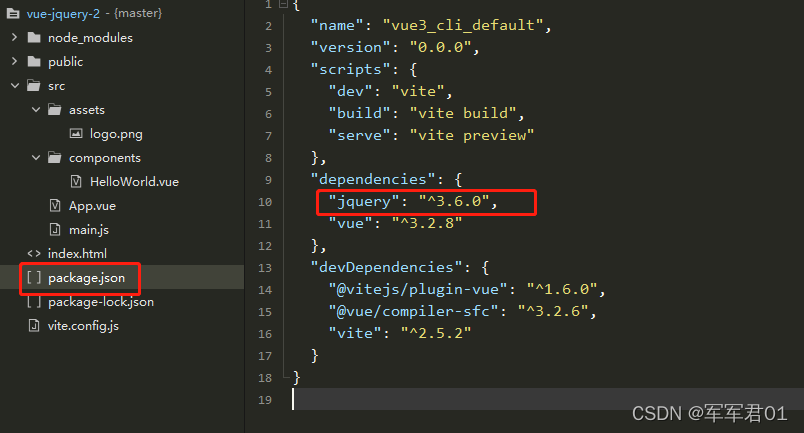
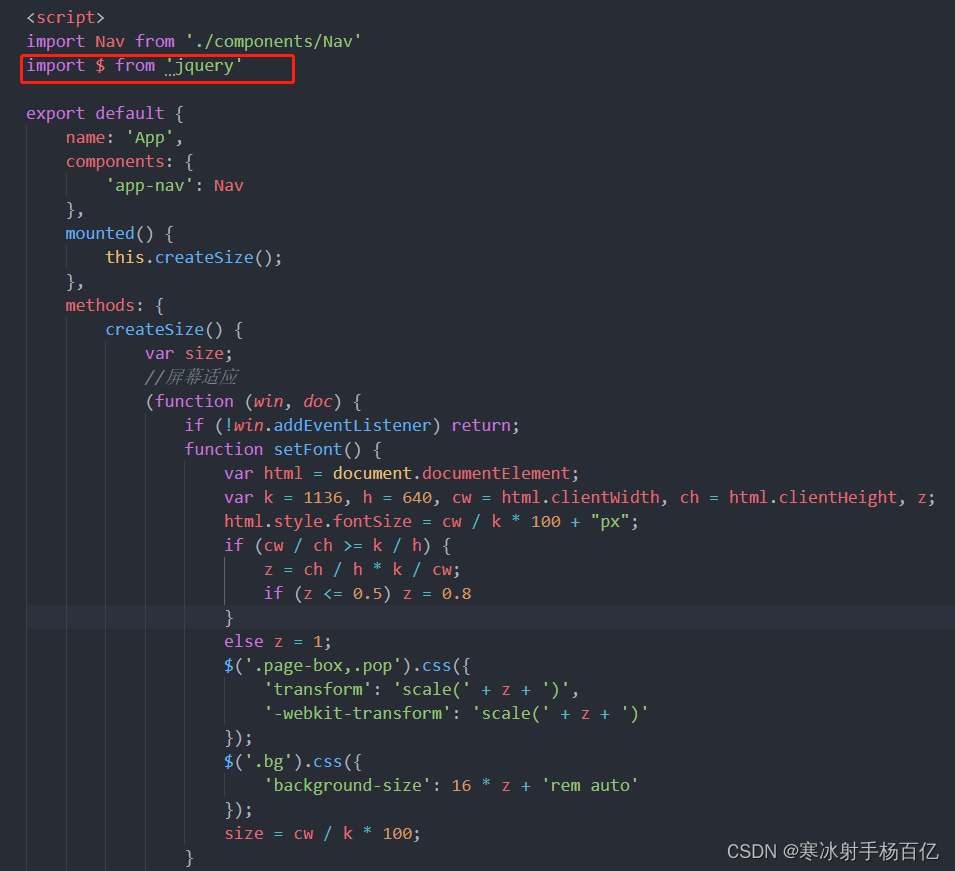
vue 中引入 jquery
动态补充的HTML页面如果是直接使用 click() change() 等事件绑定的话,是无法触发的原因:本来HTML DOM就不存在动态加载的元素,页面加载完后,肯定是找不到元素绑定事件的,所以只能实时绑定第一种方式:delegate()...
建议直接使用在线前端库,有免费的CDN加速,加载jQuery会更快
jqueryhtml文件
标签: 波形jquery
jquery提供的波形图html文档,纯粹的html布局与框架
html公共部分header与footer如何引入jquery
这里集合了一些jQuery的一些基础知识点!
(1)只动态引入html内容(使用url参数):语法 jquery对象.load(url); 示例: //头部是一个包含html内容的文件 $('header').load('头部.html .container'); 头部.html ~(即你需要的内容写成的html代码) <div ...
../js/jquery-1.11.1.js"&gt;&lt;/script&gt; &lt;!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"&gt; &lt;html&gt; &lt;head&gt;
引入JQuery <script src="https://cdn.suoluomei.com/common/js/jquery-2.1.4.min.js"></script> 引入Vue <script src="https://cdn.suoluomei.com/common/js2.0/vue/v2.5.16/vue.js"></...
1、问题发生场景:主页包含两个div,div1,div2,div1采用jquery load了page1,div2采用jquery load了page2,page1与page2业务类似,共用一个js,主页可能同时显示page1和page2,这时发现js重复加载了。2、问题分析...
以下为网络引入jQuery和bootstrap 本地引入可以下载jQuery和bootstrap jQuery下载地址 bootstrap下载 下载后将引入代码中的链接改成下载文件的相对路径 测试方法 ...
背景:虽然现在react,vue等框架开启了前端开发的新篇章,但对于一些比较复杂的页面,比如想在项目里面生成组织架构图,人员汇报关系等还是需要用到之前的jquery插件。比如:首先要在react里面安装jquery:npm ...
【摘要】IDEA里如何引入JQuery考必过小编为大家整理了关于IDEA里如何引入JQuery的信息,希望可以帮助到大家!IDEA里如何引入JQuery标签:ariesbspimginftypejquerpbinfofileHTML页面的JavaScript里一般可以直接使用...
jQuery简介、引入jQuery、jQuery核心函数、jQuery对象、jQuery对象操作class、addclass补充、jQuery对象复制
不要在同一页面中引入多个 JQuery 文件,引入多个可能会出现冲突--> 2. 3. <!--在网页中添加 jQuery,可以使用以下 2 种方法:--> 4. <!--1、下载 jQuery 文件,本地引入-->
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地